As I reach the end of the design iteration process I believe I have achieved a highly intuitive website design that users can easily navigate on any device. It will therefore require no ‘help’ menu as basic operations and troubleshooting will be clear and simple with forgiveness principles built in, such as good affordances, and reversibility of actions (Lidwell p104). These will be achieved with clear web design characteristics which provide clear navigation between pages and the ability to reverse out of content easily and return to the homepage. Sites that do this, like the Sydney Morning Herald below, often rely on the user having very observant eyes (the highlighting below is mine).
 (Sydney Morning Herald, 2016)
(Sydney Morning Herald, 2016)
I want to extend communication on the subject of design by utilising PRIA’s existing Facebook and Twitter feeds with complementary content. PR professionals will be able to ‘Like’ PRIA’s value of design content to receive further news and information about communication design principles. However the garbage-in garbage-out principle comes into play here (Lidwell, p112). PRIA’s content expansion will only be considered valuable if the content promulgated on social media platforms is carefully chosen and the quality is high.
The final iteration of my document design is outlined (with draft content) below which has been through some user acceptance testing designed to test functional usability.

Homepage Design
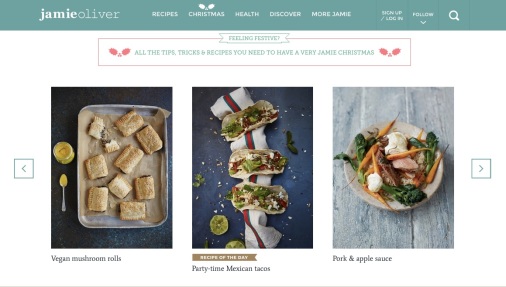
 A content page example.
A content page example.
References:
Lidwell, W., Holden, K., & Butler, J. (2010). Universal Principles of Design: 125 Ways to Enhance Usability, Influence Perception, Increase Appeal, Make Better Design Decisions, and Teach Through Design. Beverly, MA.: Rockport Publishers.
Sydney Morning Herald 2016, viewed 30th January 2016, <http://www.smh.com.au/nsw/sydney-barbecue-festival-at-domain-fails-to-sizzle-outraged-patrons-claim-20160130-gmhus4.html>